CSS:Flexboxの高さを揃える方法
Flexboxで孫要素まで高さを揃える方法、よく使うのでメモ。

html
<ul class="archive-list">
<li class="archive-item">
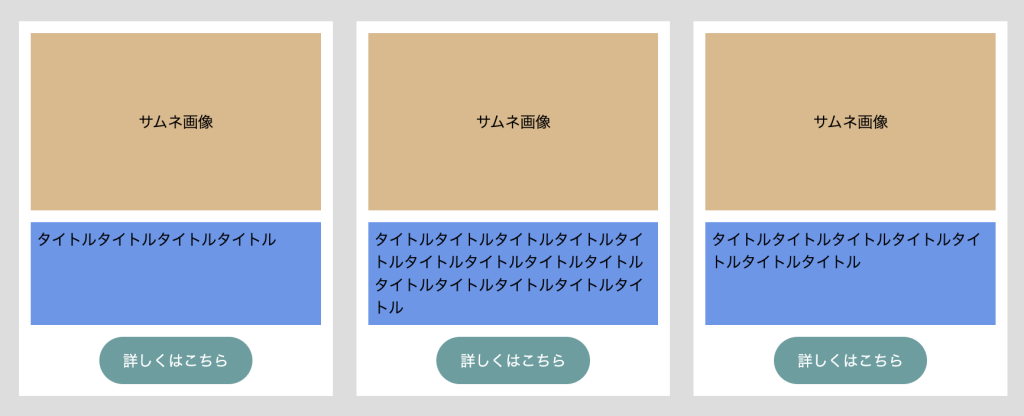
<div class="archive-img-wrap">サムネ画像</div>
<p class="archive-ttl">タイトルタイトルタイトルタイトル</p>
<a href="#" class="btn-more">詳しくはこちら</a>
</li>
<li class="archive-item">
<div class="archive-img-wrap">サムネ画像</div>
<p class="archive-ttl">タイトルタイトルタイトルタイトル...タイトルタイトル</p>
<a href="#" class="btn-more">詳しくはこちら</a>
</li>
<li class="archive-item">
<div class="archive-img-wrap">サムネ画像</div>
<p class="archive-ttl">タイトルタイトルタイトルタイトルタイトルタイトルタイトル</p>
<a href="#" class="btn-more">詳しくはこちら</a>
</li>
</ul>子要素に「display:flex、flex-direction: column」を追加
.archive-item {
width: calc( 33.3333% - 13.3333px );
padding: 10px;
background-color: #fff;
display: flex;
flex-direction: column;
}孫要素に「flex-grow: 1」を追加
.archive-ttl {
margin-bottom: 10px;
padding: 5px;
line-height: 1.5;
background-color:cornflowerblue;
flex-grow: 1;
}