レスポンシブに便利なclamp()関数
画面サイズによって、サイズを変更できる便利な関数clamp()
clamp(最小値, 推奨値, 最大値)
font-size: clamp(1rem, 0.773rem + 1.14vw, 1.5rem);768px以下は1rem。1024px以上は1.5remの場合。
真ん中の推奨値(0.773rem + 1.14vw)の部分は、なかなか細かい数値になるので、
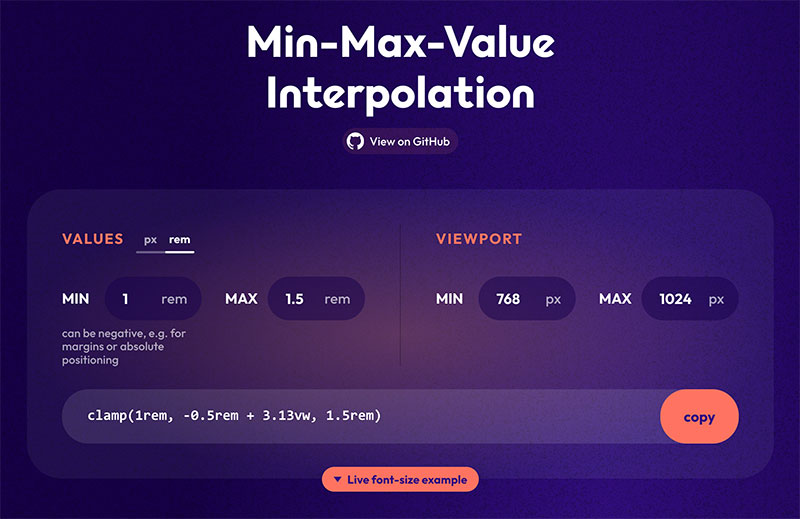
オンライン上で自動計算してくれる「Min-Max-Value Interpolation」を使います。

https://min-max-calculator.9elements.com
「Can I use」によると、全ての主要なブラウザで使用できるようです。
https://caniuse.com/mdn-css_types_clamp
ただ、Safariの一部のバージョンでは、clamp()関数をサポートしているにも関わらず、
問題が発生する場合があるので、「min-height: 0;」を追加した方が良いようです。
* { min-height: 0vw; min-height: 0; }参考サイト
https://addapter.co.jp/blog/clamp
https://coliss.com/articles/build-websites/operation/css/css-clamp-calculator.html