home > July 2010
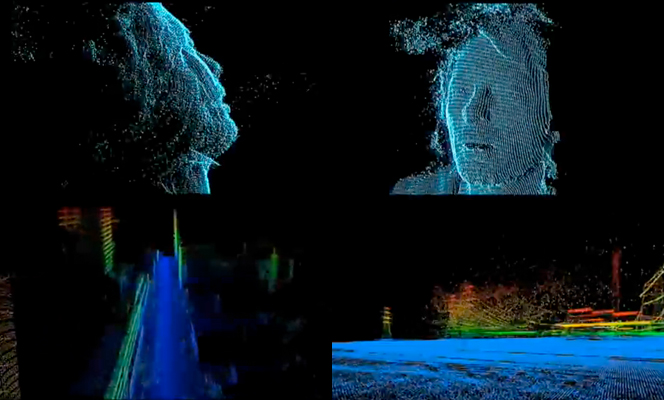
RA DIOHEA_D / HOU SE OF_C ARDS
July 23, 2010
http://www.youtube.com/watch?v=8nTFjVm9sTQ
The Making-of "House of Cards"
http://www.youtube.com/watch?v=cyQoTGdQywY
RA DIOHEA_D / HOU SE OF_C ARDS - Google Code
http://code.google.com/intl/ja-JP/creative/radiohead/
かなり前ですが、RA DIOHEA_D / HOU SE OF_C ARDSのPVでかっこいいのがありました。
レーザースキャニング技術を使った3Dデータ(CSV)を元に作られてます。
CSVも下記よりダウンロードできます。
http://code.google.com/p/radiohead/downloads/list
FLash版のサンプルも作っている人がいました。
http://as3s.org/2008/07/radiohead-google-code/
こんなん作りたいなと思って。。。
レーザースキャニング技術ってここ↓とかでレンタルすればいけるのかな?
http://www.geokosmos.jp/
いくらするんだろうね?
【追記】
いろいろ調べて見つけました。
http://www.aircord.co.jp/blog/2010/06/3d-2.php
NIKE STADIUM TOKYOインスタレーションで3Dスキャンカメラを使っていたようです。
カメラはMESA Imagingの物らしいです。
http://www.mesa-imaging.ch/
ライゾマティクスさん制作のこれもこのカメラだそうです。
http://yakushimaruetsuko.com/yksmr3dscan/
Tweet
AS3:サーバー時間表示
July 20, 2010
phpを使ってサーバー時間を取得する方法。良く忘れるのでメモ。
ローカル時間だとユーザに変更される可能性があるので、サーバー時間を取得する機会がたまにあります。
Clock.as
package
{
import flash.display.*;
import flash.events.Event;
import flash.events.EventDispatcher;
import flash.net.URLLoader;
import flash.net.URLLoaderDataFormat;
import flash.net.URLRequest;
import flash.net.URLRequestMethod;
import flash.net.URLVariables;public class Clock extends Sprite
{
private var url:String = "clock.php";//-------------------------
// コンストラクタ
//-------------------------
public function Clock()
{
addEventListener( Event.ENTER_FRAME, onEnterFrameHandler );
}
private function onEnterFrameHandler(event:Event):void
{
if (url) getClock(url);
}
//-------------------------
// ロード
//-------------------------
public function getClock(url:String):void
{
var urlRequest:URLRequest = new URLRequest(url);
urlRequest.method = URLRequestMethod.GET;
var urlLoader:URLLoader = new URLLoader();
urlLoader.dataFormat = URLLoaderDataFormat.VARIABLES;
urlLoader.addEventListener(Event.COMPLETE, completeHandler);
urlLoader.load(urlRequest);
}//-------------------------
// ロード完了
//-------------------------
private function completeHandler(e:Event):void
{
var urlVariables:URLVariables = new URLVariables(e.target.data);
_clocktxt.text = urlVariables.year +"/"+ urlVariables.month +"/"+ urlVariables.day +"/"+
urlVariables.week +"/"+ urlVariables.hour +":"+ urlVariables.minutes +":"+ urlVariables.seconds;
}
}
}
clock.php
<?php
$year = date("Y"); //年(4ケタ)
$month = date("n"); //月(1ケタ)
$day = date("j"); //日(1ケタ)
$week = date("w"); //曜日(0~6)
$hour = date("G"); //24時間表記
$minutes = date("i"); //分(2ケタ)
$seconds = date("s"); //秒(2ケタ)
switch ($week) {
case 0:
$week = "日曜";
break;
case 1:
$week = "月曜";
break;
case 2:
$week = "火曜";
break;
case 3:
$week = "水曜";
break;
case 4:
$week = "木曜";
break;
case 5:
$week = "金曜";
break;
case 6:
$week = "土曜";
break;
default:
break;
}
//出力
echo "year=".$year."&month=".$month."&day=".$day."&week=".$week."
&hour=".$hour."&minutes=".$minutes."&seconds=".$seconds;
?>
Tweet
AS3 : MCに枠線つけるスクリプト
July 16, 2010
import flash.filters.GlowFilter;
〜
onSetFilterglow();
function onSetFilterglow():void {
//---枠線設定(グロー)
var c:uint=0xFFFFFF;
var a:Number=1;
var bX:Number=6;
var bY:Number=6;
var st:Number=10;
var filterglow:GlowFilter=new GlowFilter(c,a,bX,bY,st);
//枠線適用
mymc.filters = [filterglow];
}
何気にできると思ってたのに、意外に知らなかったのでメモ。
参考サイト
http://www.c-geru.com/as_blind_side/2010/03/post-2.html
Tweet
Toyota iQ Font - The Making
July 14, 2010


http://www.youtube.com/watch?v=Vwp4iOCECS8
Cannes Lions International Advertising Festival
http://www.canneslions.com/work/cyber/
カンヌで受賞した作品をいろいろ見てるけど、
やっぱり僕的には一番これが好きかな。
広告のあり方もかなり変わって来てる気がするね。
WEB単体ではもう物足りない気がします。
あと日本と海外の文化的な違いもあるので難しいなあ。。。
Tweet
Frocessingでランダムな円を描く
Frocessingで簡単な円をランダムに描いてみる。
Frocessingはちょっとした演出とかで使えると便利かも。
メインで使用するのはまだちょっと無理かな。
package
{
import flash.events.*;
import flash.display.*;
import flash.net.*;
import frocessing.display.F5MovieClip2D;
public class frocessing2 extends F5MovieClip2D
{
private var count:int = 1000;
private var addNum:int = 1;
//画面サイズ
private var _mainWidth:Number = 664;
private var _mainHeight:Number = 664;
private var randWidth:Array;
private var randHeight :Array;public function frocessing2()
{
stage.frameRate = 30;
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;randWidth = new Array();
randHeight = new Array();PictureFunc();
}//draw()にすればループ演出
public function PictureFunc():void
{
clear();
size(_mainWidth, _mainHeight);
colorMode("RGB", 255, 255, 255, 100);
background(255);//0
noStroke();//枠なしfor(var i:int = 0; i < count; i++){
var ellipse_size:int;randWidth[i] = random(_mainWidth);
randHeight[i] = random(_mainWidth);
fill(random(100,255), random(100,255), random(100,255), random(0,50));//10
ellipse_size = random(0,100);
ellipse(Number(randWidth[i]), Number(randHeight[i]), ellipse_size, ellipse_size);
}
}
}
}
Processingのライブラリー
http://processing.org/reference/libraries/
ここを見ればいろいろできる。
Tweet